[ReactJs] 居室内機器管理コンソール画面を作成してみました。
概要

この記事について
こんにちは、dedeです。
最近、
フロントエンド開発の練習として、
クラウドソーシングサイトなどにある案件の開発要望を見ています。
そのときに、居室内機器管理コンソール画面の構築の要望を見かけたため、
似たような要望を想定して自分で作成してみることにしました。
想定した要件や機能、
画面別の役割や実装内容について、
ご説明します。
レスポンシブ対応について
モバイル、タブレット機器、PCモニタのどの機器からの閲覧でも対応しています。
レスポンシブに関するブレークポイントは次のようになっています。
| 機器 | 幅 |
|---|---|
| モバイル | ~520px |
| タブレット | 520px~960px |
| PC | 960px~ |
要件
概要
Web画面のUI操作により、居室内の機器が制御されます。
居室内の機器の状態を画面にリアルタイムで表示し、定期的にAPIから情報を取得します。
画面構成
共通部品は次の通りです。
- ヘッダー
- サイドバー
個別ページは、
トップページ、
各居室の機器運転状態管理ページがあります。
API
本来ならば別途サーバ用意して
仮想的に居室内機器を運転させ、その運転状況を管理し、リクエストに対してレスポンスさせるべきだと思っています。
しかしながら、今回はブラウザサイドメインの開発としているため、
擬似的にサーバにfetchしてデータを取得するAPIモックを構築しました。
(実際にはサーバは用意せず、ブラウザのWebStorageとデータをやり取りするだけです)。
機能
- 居室内機器の運転データを表示。定期的に情報を最新化
- 居室内機器の運転を開始/停止
- 居室内機器の運転設定を変更
- 全居室の機器の正常運転/エラー状況を一覧化
- エラー発生機器の復旧をブラウザから実行可能
画面
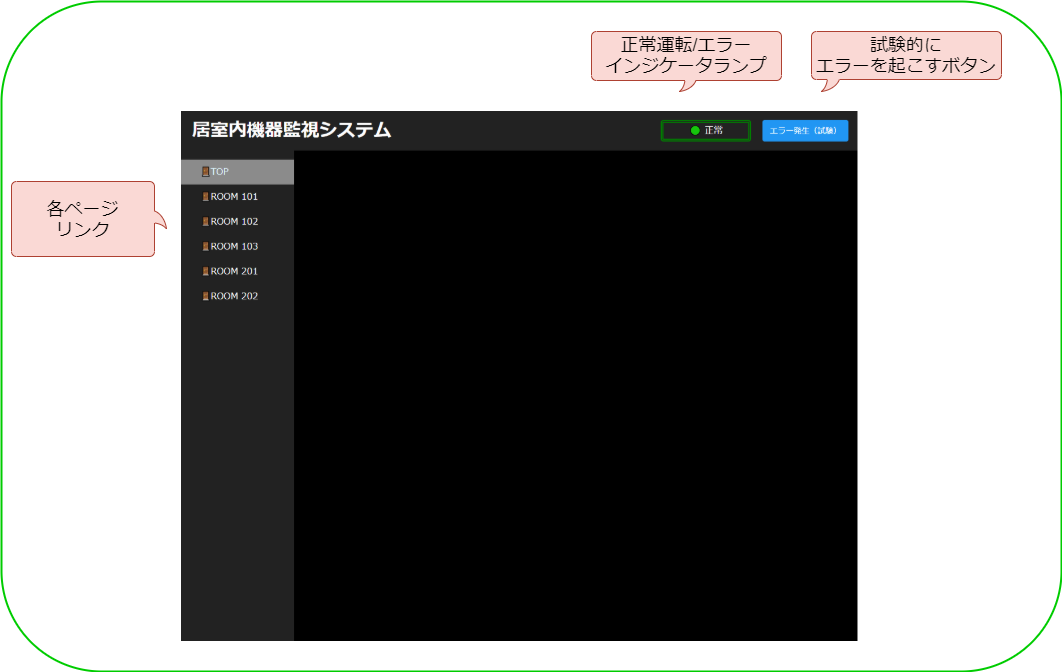
共通フレーム
ヘッダーおよびサイドバーがあります。
ヘッダーには運転状態インジケータランプ、および試験エラー発生ボタンがあります。

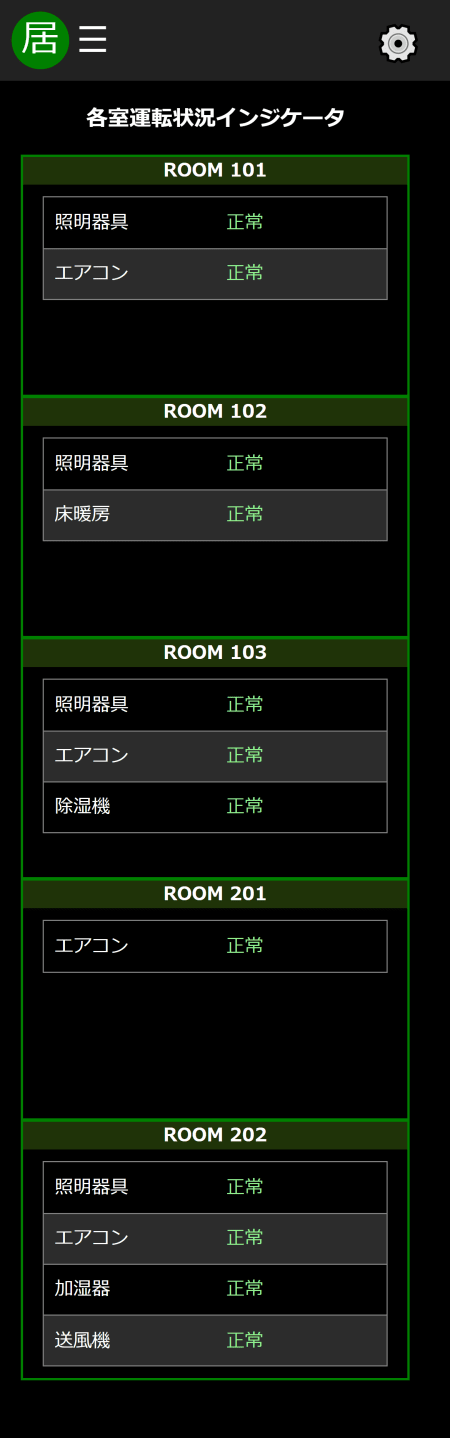
トップページ
各室運転状況を表示するグリッドボックスが表示されます。
最大9室まで対応しています。
正常時は緑色、エラー時は赤色として状況が表示されます。

モバイル機器での表示は下のようになります。

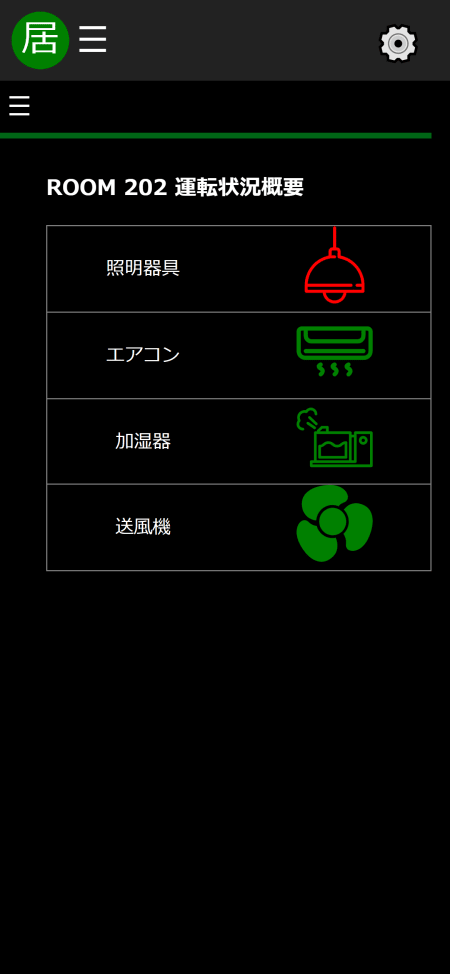
居室機器インデックスページ
インデックスページでは、
一枚の居室画像の中に、
機器のアイコンをそれぞれ表示し、
状況が早わかりできます(緑色:正常。赤色:エラー)。

モバイル機器での表示は下のようになります。

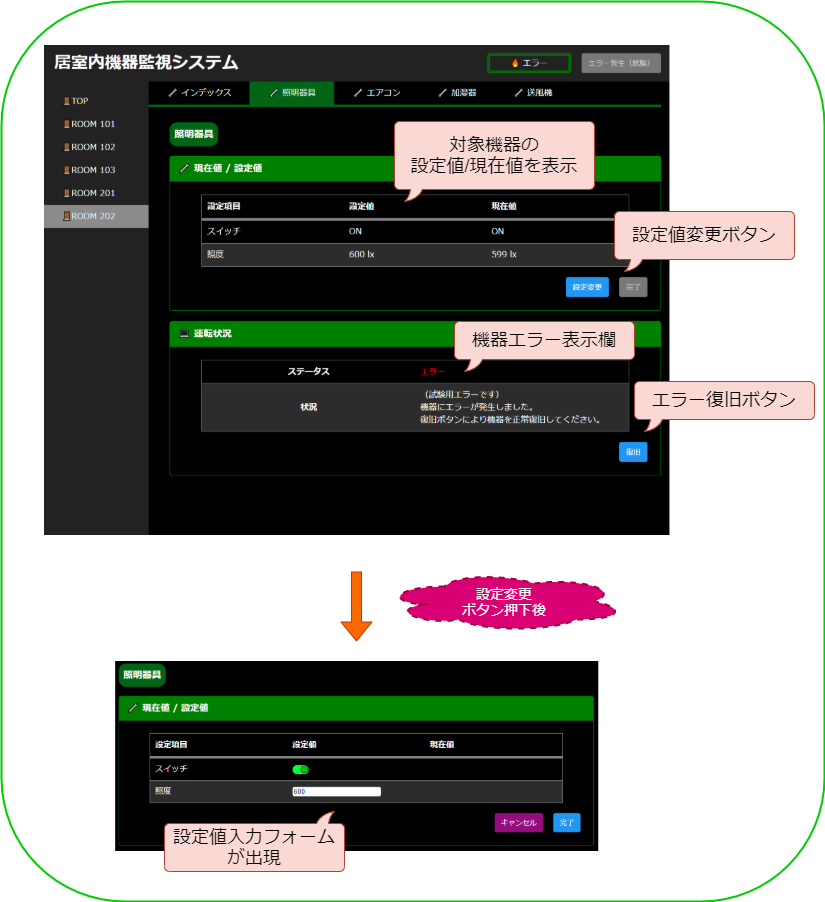
個別機器管理ページ
個別機器管理ページでは、
対象機器の設定項目ごとの設定値および現在値を一覧できます。
設定変更する場合は
入力フォーム上に入力します。
また、
エラー発生時には、
エラーの内容表示、および復旧の手続きを行うことができます。

モバイル機器での表示は下のようになります。

実装
作成環境
1node v14.16.1
2npm 6.14.12
3create-react-app
依存パッケージ
1{
2 "dependencies": {
3 "@types/node": "^12.20.36",
4 "@types/react": "^17.0.33",
5 "@types/react-dom": "^17.0.10",
6 "@types/react-router-dom": "^5.3.2",
7 "@types/styled-components": "^5.1.18",
8 "fast-deep-equal": "^3.1.3",
9 "react": "^17.0.2",
10 "react-dom": "^17.0.2",
11 "react-hook-form": "^7.19.5",
12 "react-router-dom": "^6.0.2",
13 "react-scripts": "4.0.3",
14 "styled-components": "^5.3.3",
15 "typescript": "^4.4.4",
16 }
17}
18
内容
画面構築のライブラリはReactJsにより行っています。
ページ遷移はReact Router、スタイリングはCSS in JS(Styled Components)です。
上記でも触れましたが、機器情報取得などのAPIに関しては、
簡単のためにAPIモックっぽいものを作ってすべてブラウザで完結するようにしています。
デモ(Vercelデプロイ)
終わりに
Routerのルーティング設定やレスポンシブなデザイニングなど、
様々に小課題が現れては対応が必要だったため、
非常に勉強になりました。
安全なプログラミングとハマりを防ぐために、
TypeScriptの型システムにもさらに精通する必要があると感じています。
関連記事
- ご意見送信フォームを作成する③ [SPA by React Router]
- ご意見送信フォームを作成する② [React]
- [React Hook] レンダリングのチューニング ~オブジェクトをContextとして利用する場合 & サンプルコード~
- ご意見送信フォームを作成する① [プレーンTypeScript]
- [JavaScript] Web Componentsで明暗モード切替ボタンを作成する